
Gallery of Pets e-Commerce Site


The Design Challenge
I was tasked with creating an online shopping experience for a local Austin store, Gallery of Pets, while relating design decisions to a specific persona.
THE PROJECT
Spec Client: Gallery of Pets
Duration: 2 weeks
Tools: Sketch, InVision
Deliverable: Clickable low-fidelity wireframe prototype
UX principles utilized: Persona development, Competitive analysis, Information Architecture & Navigation Design, Usability testing, Iterations, Prototyping
BACKGROUND & RESEARCH
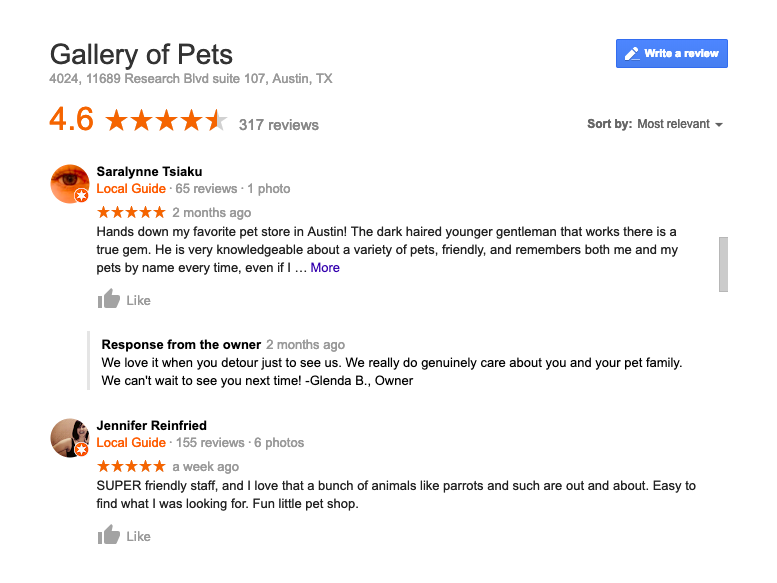
Gallery of Pets is a locally owned pet store that has been a North Austin staple since 1977. The online reviews are overwhelmingly positive, and the store has developed a loyal customer base. They carry a large selection of quality pet products as well as exotic pets including birds, reptiles, small mammals, and fish.

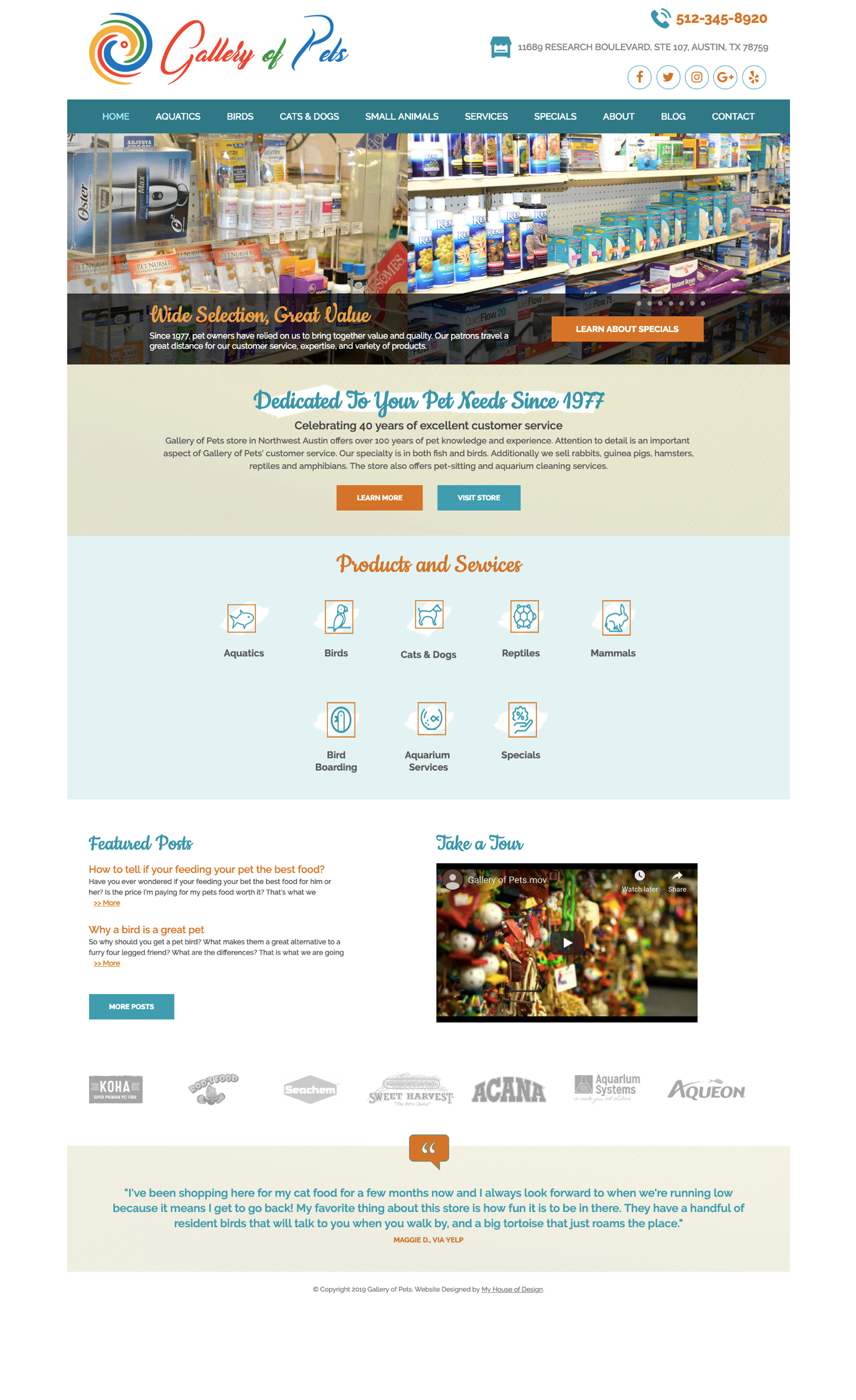
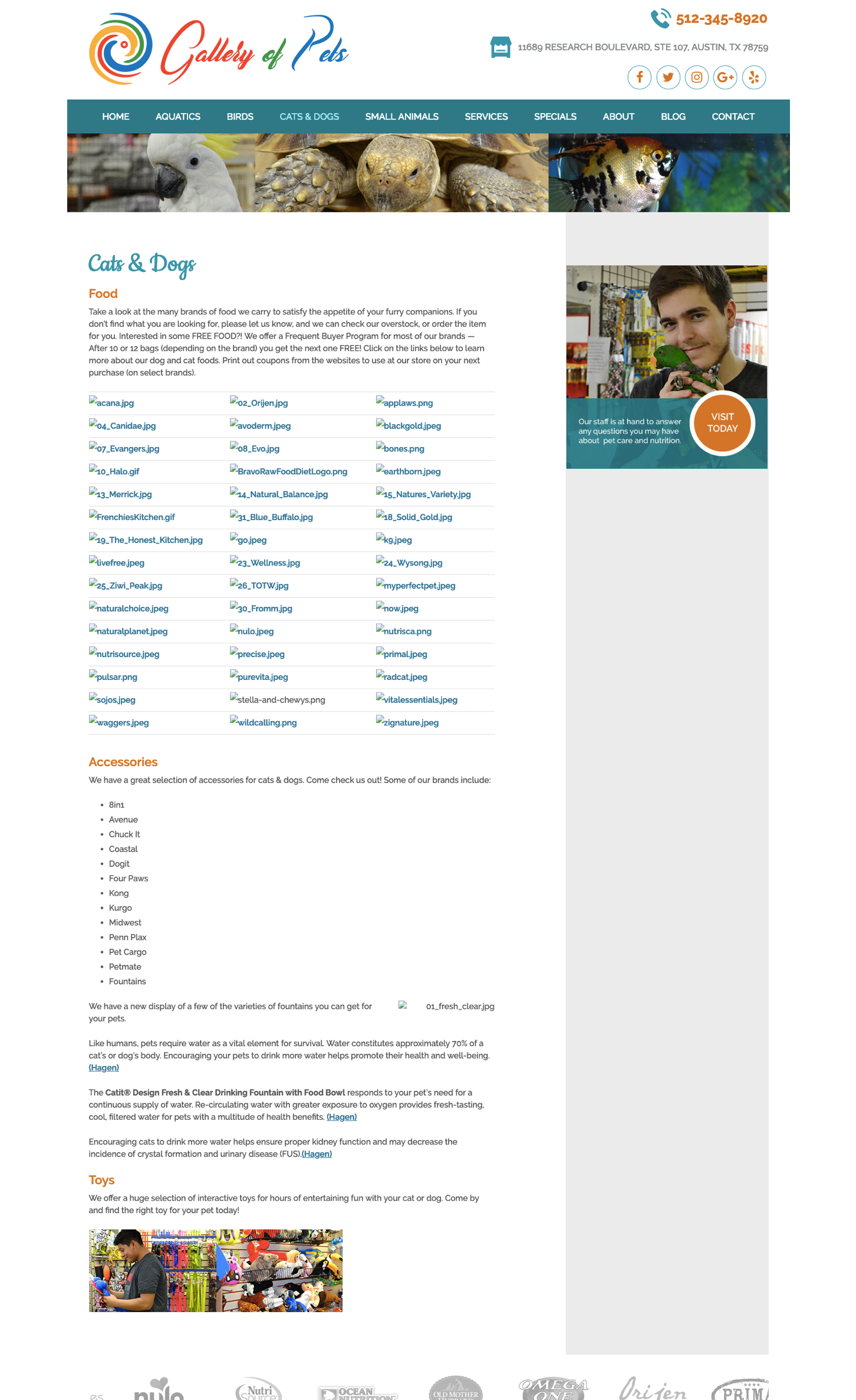
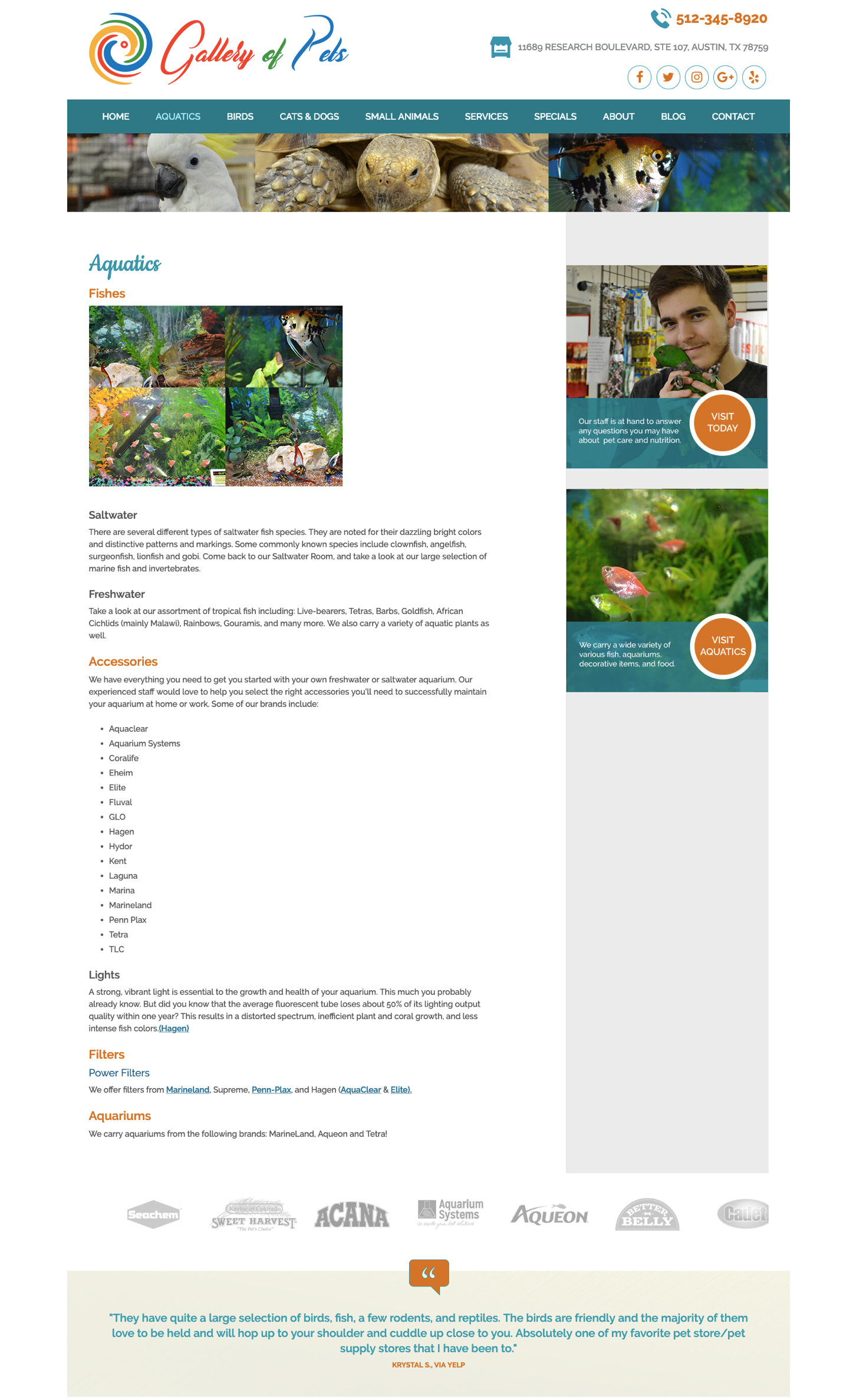
First, I took a look at the current layout & heuristics of the site. While it allows users to browse the different types of animals and pet supplies Gallery of Pets has in store, it fails to list any specific product names. Further, the navigation is limited to 2 hierarchical levels and search capabilities are non-existent.



While Gallery of Pets has done an outstanding job of fostering a welcoming environment for Austin pet owners, it does not currently have any e-commerce capabilities and therefore isn’t reaching as many Austinites as possible. Further, many of their loyal customers might run out of regular pet supplies and opt to re-stock from an online vendor for the sake of convenience. Creating e-commerce capabilities for Gallery of Pets would allow customers to support their preferred local business, while maintaining this convenience factor.
COMPETITIVE ANALYSIS
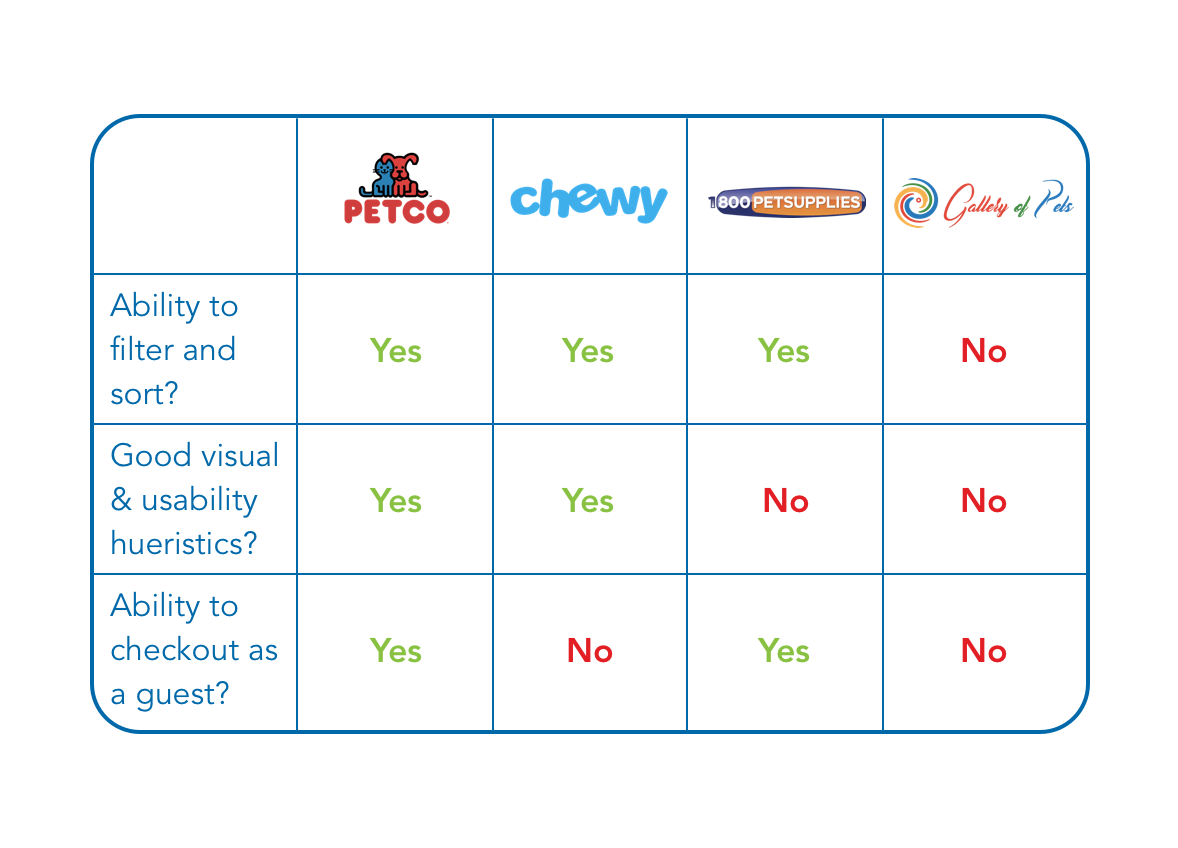
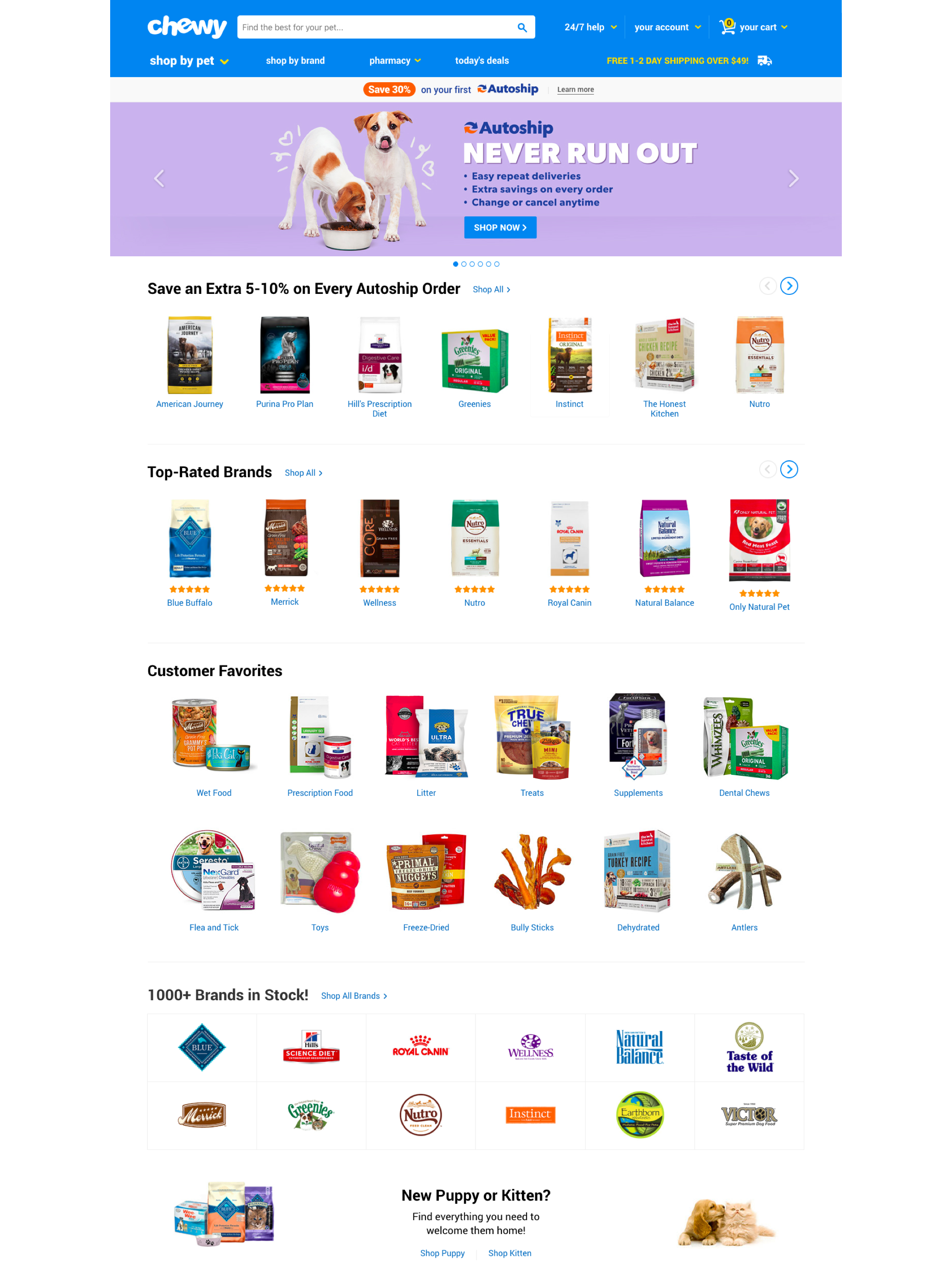
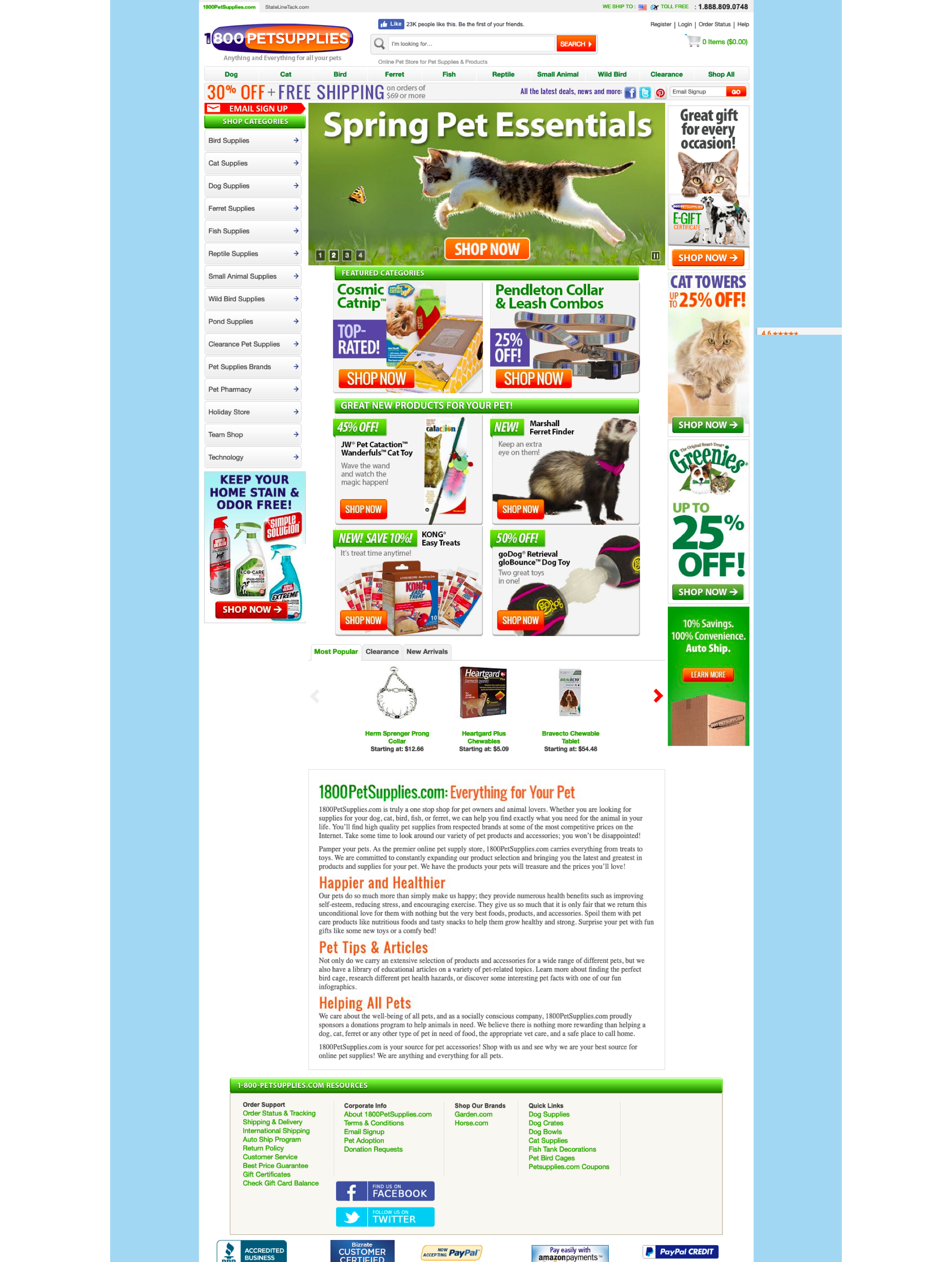
Next, I took a look at some of the major online pet-store retailers to gain a better understanding of the competitive landscape and industry expectations. I chose to analyze Petco, Chewy, and 1800PetSupplies. Below I’ve highlighted some key characteristics and shown home screens for context.




PERSONA
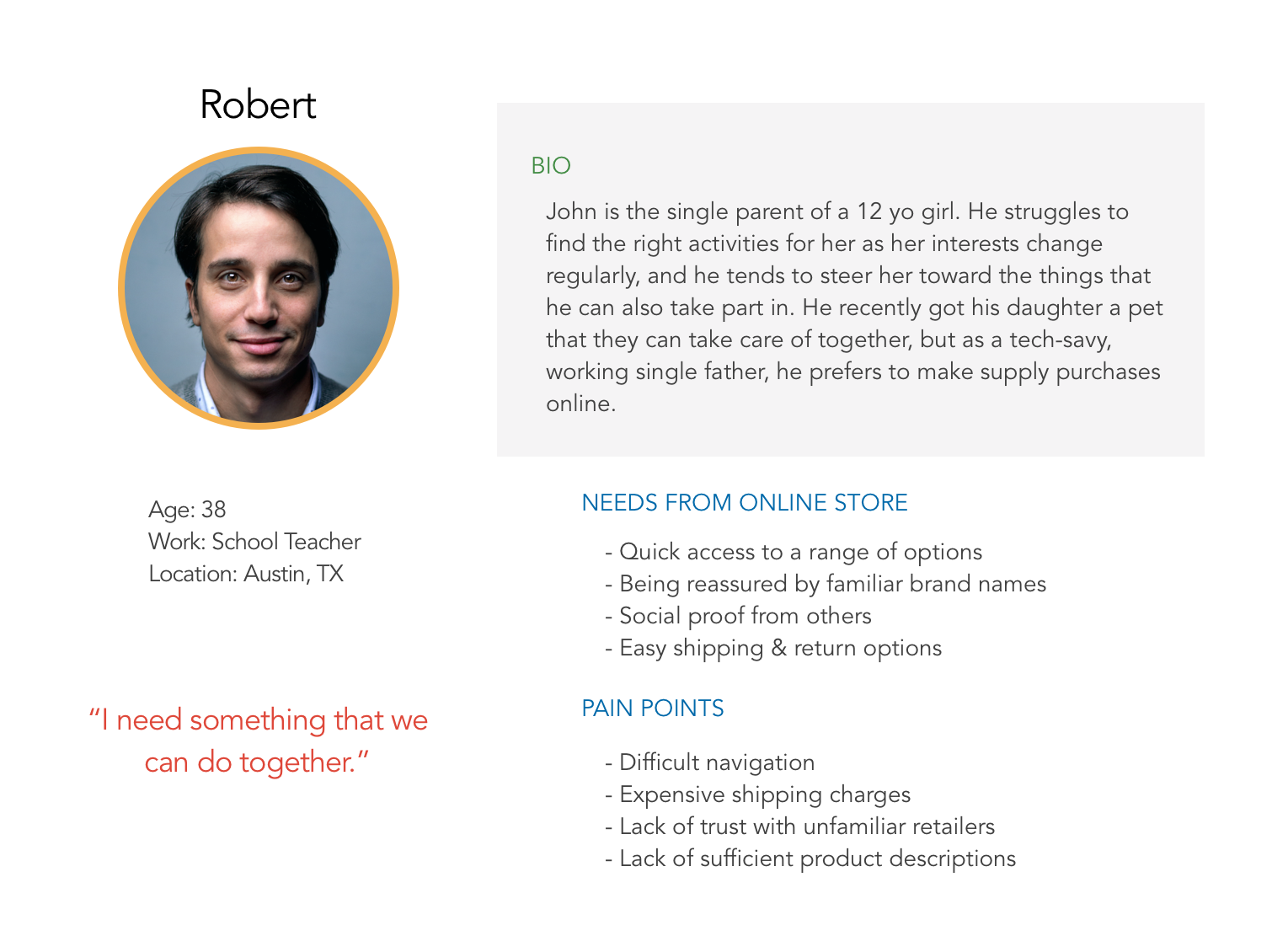
I used my research to come up with a target persona to guide my user flow and navigation. Meet Robert, a single father and school teacher living in Austin.

PROBLEM & HYPOTHESIS
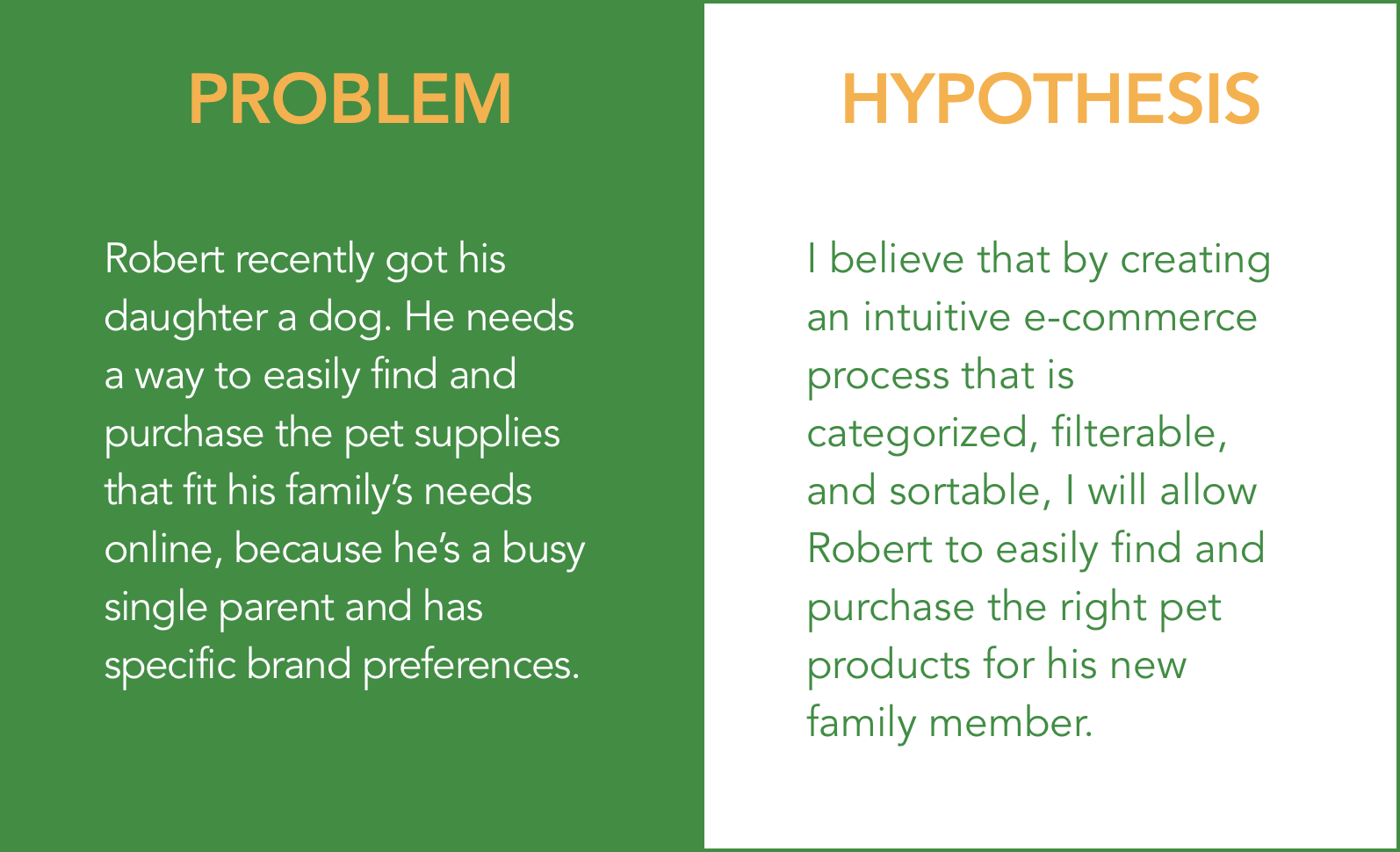
Now that I had an idea of who I was designing for and what his needs might be, I honed in on a more concrete problem and hypothesis statement on which I’d base my designs.

INFORMATION ARCHITECTURE
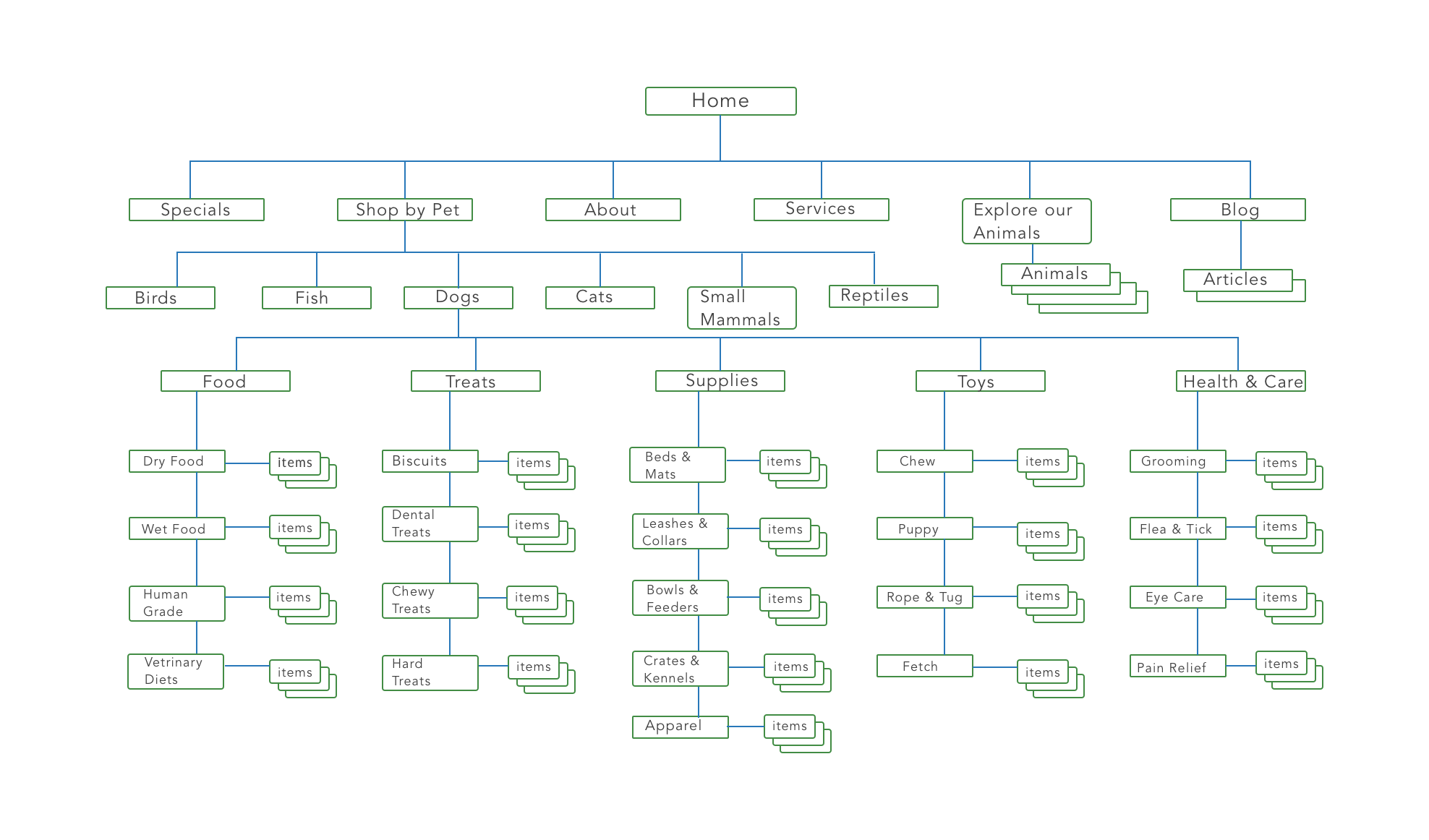
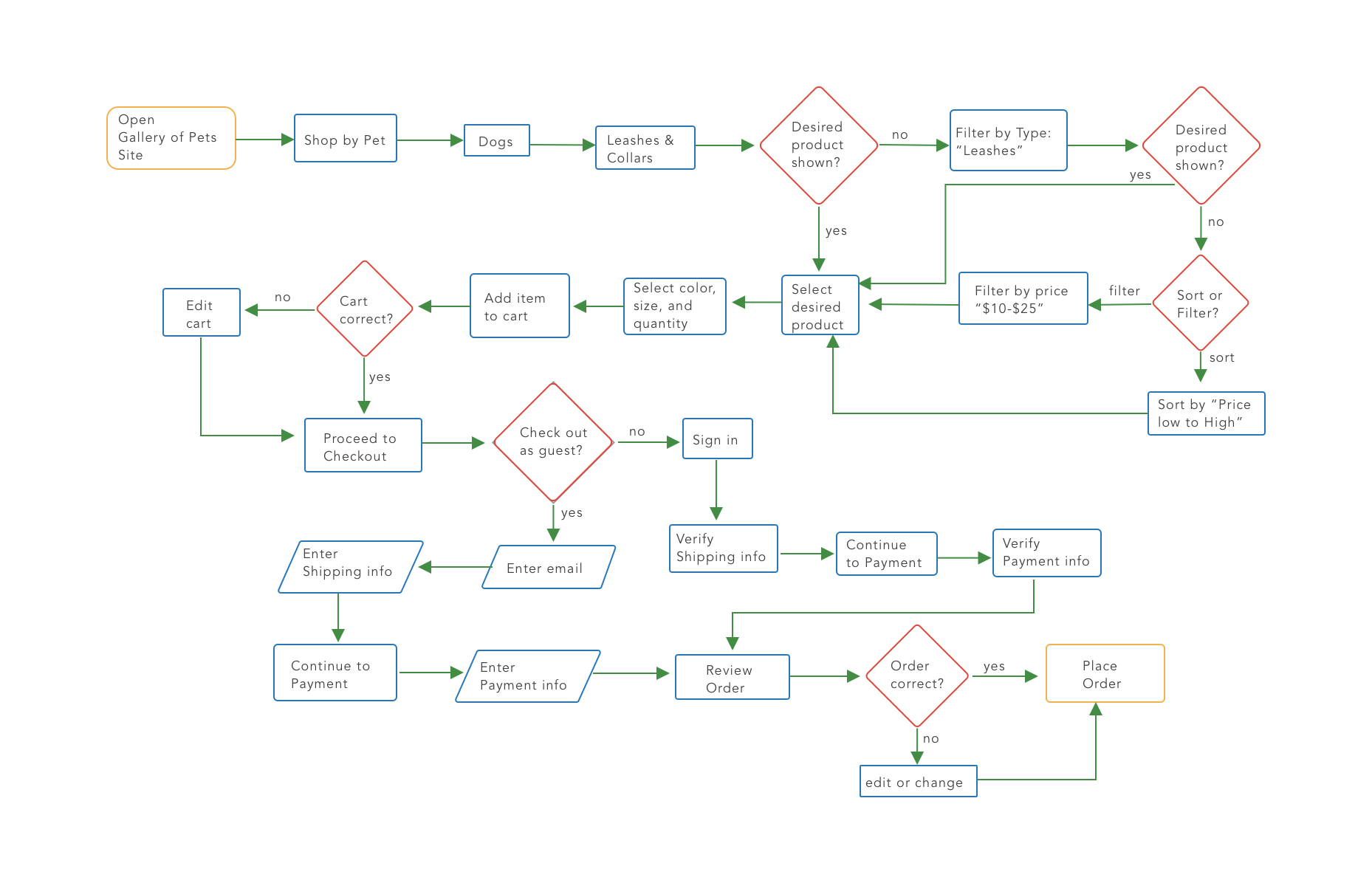
Next, I began mapping out the information architecture of the e-commerce experience by developing a sitemap and user flow. This allowed me to visualize the site navigation and focus on specific user paths.


WIREFRAMES
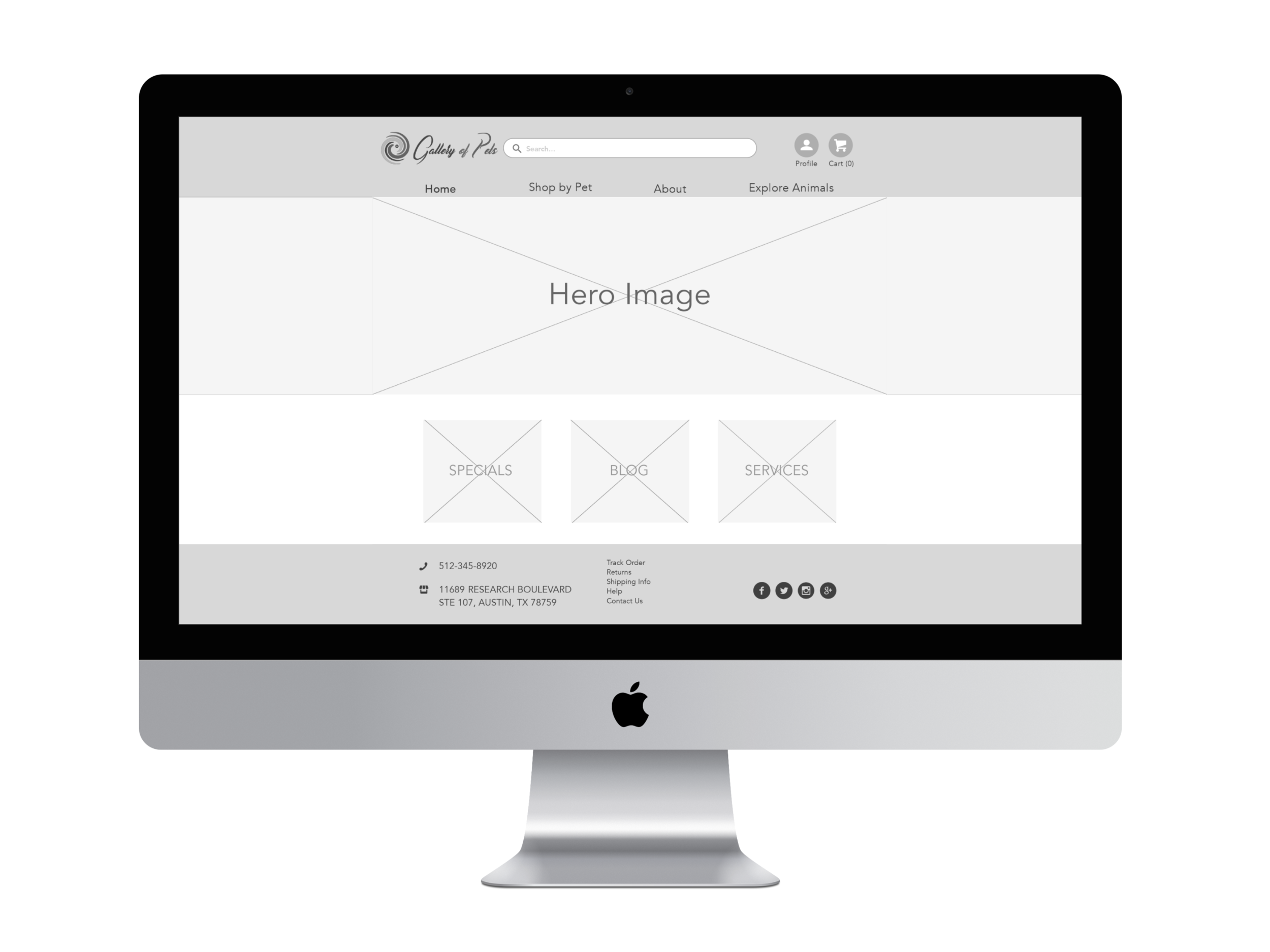
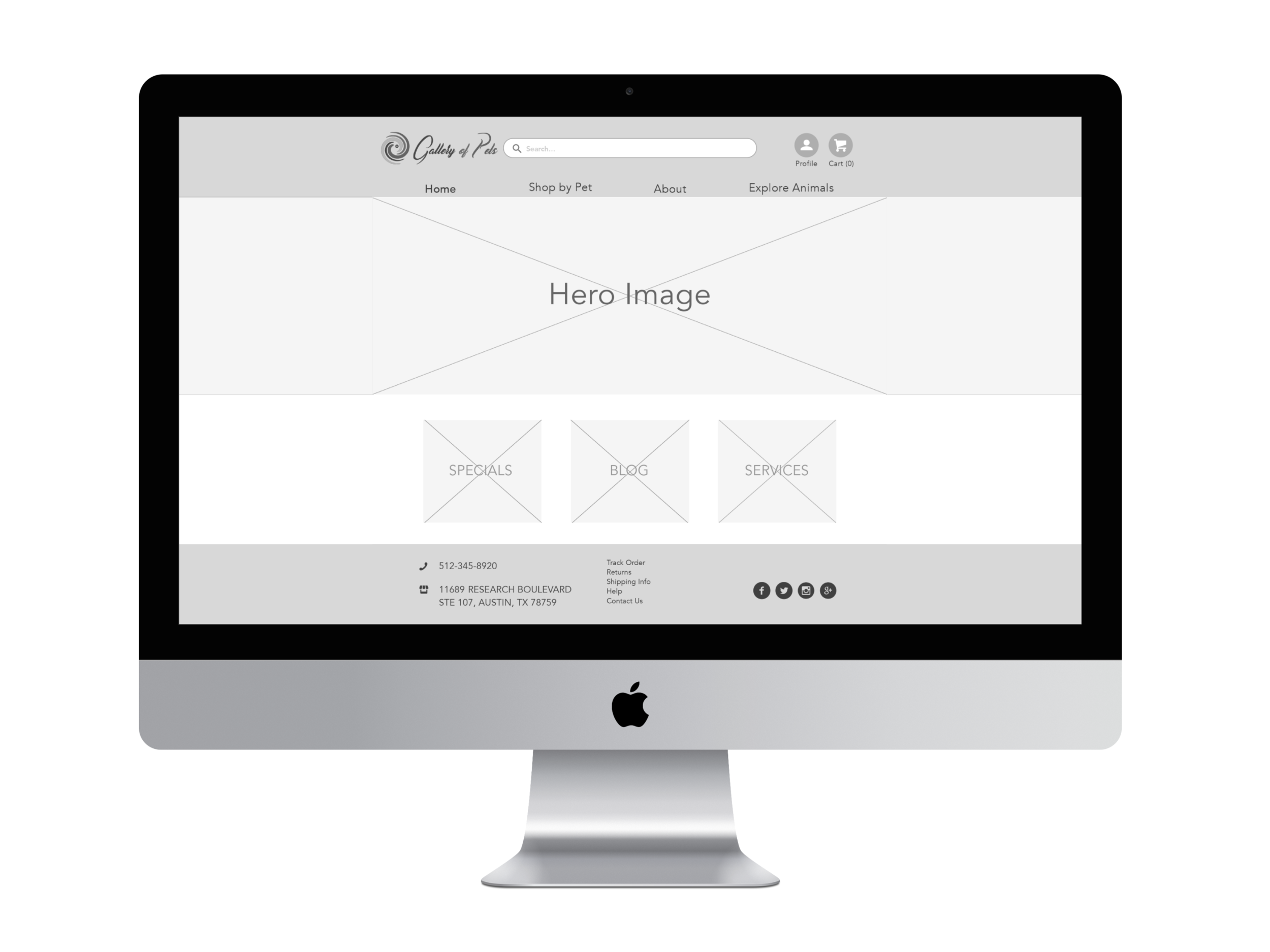
Finally, I began developing my screens by creating a low-fidelity mockup in sketch. I’ve highlighted some key screens below.
USABILITY TESTING
After creating my initial wireframes I conducted usability testing to gain insight into how users would interact with the site. I began with the following screener questions to ensure I tested with realistic users:
Are you currently or have you ever been a pet owner?
Have you ever bought pet products online?
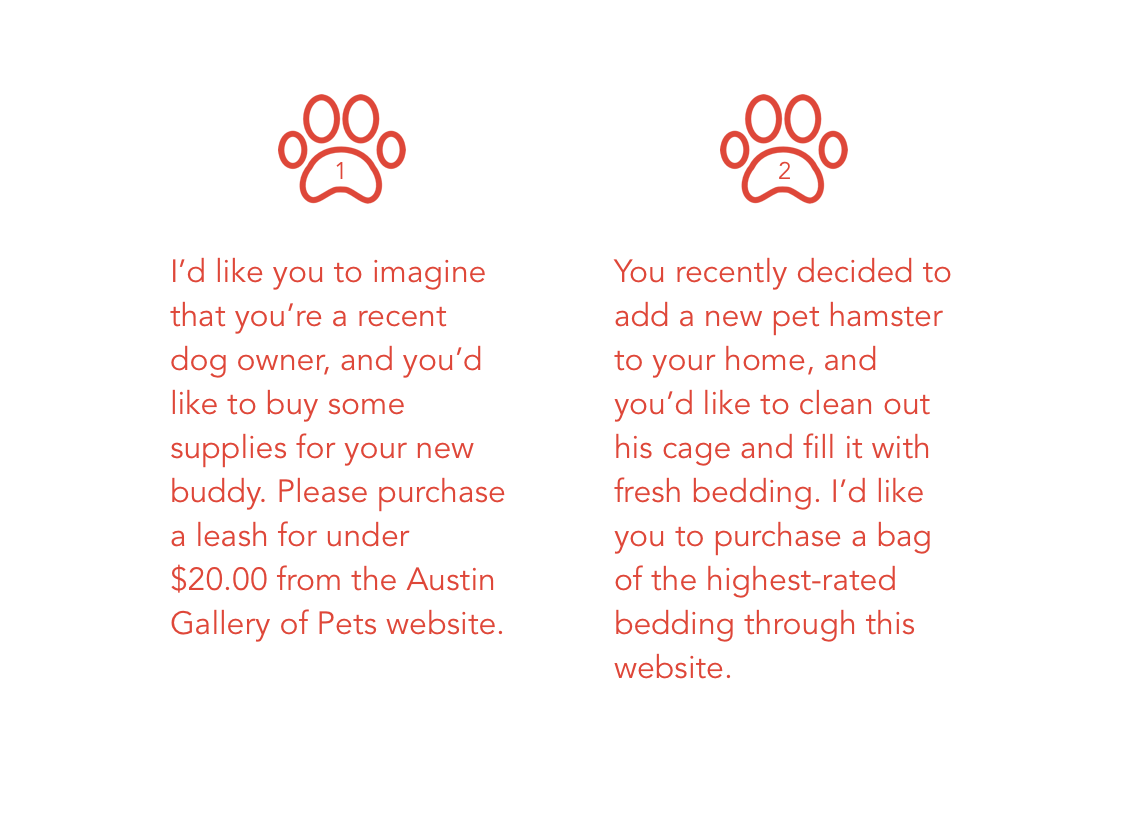
I gave 3 participants a set of task scenarios to walk through. The goal of these tasks was to test the intuitiveness of the 2 primary “happy” user paths I created for purchasing pet products.

ITERATIONS & FINAL SCREENS
I used the date I gathered in my usability testing to iterate on my designs for a more intuitive final prototype. I made the following iterations:
Added ability to sort by “Price low to high” in addition to price filter on dog path
Added “Read Reviews” option on individual product pages
Added order confirmation message
NEXT STEPS & RETROSPECTIVE
Designing an e-commerce website allowed me to explore many facets of the UX process, most notably information architecture, form design, and filtering systems for large quantities of items. Designing for desktop also gave me an opportunity to work with more screen real estate, which additionally allowed me to exercise my layout and alignment skills in Sketch. If I had more time to continue developing my design, I would explore the following next steps:
Add a notification when something is added to cart, with option to “go to cart” or “continue shopping”
Add more specific brand information
Build out search functionality
Create higher fidelity prototypes with visual design elements















